Penghasilan (Uang) dari Google AdSense termasuk Haram atau Halal? Apa Fatwanya?
Seperti biasa, karena kehabisan ide mau membuat artikel, lantas penulis melakukan Blogwalking ke situs-situs yang masih berkaitan dengan dunia Blogging dan SEO.
Nah ada satu topik yang cukup menggelitik, yang mana Google AdSense dikategorikan HARAM. Apakah benar fatwa bahwa uang dari Google AdSense itu haram? Jika pun haram, apakah ada fatwanya? Shaheh, kah? Siapa yang memberikan fatwa?
Catatan Penting
Google AdSense terbagi dalam 2 kategori yang berbeda. Ada (1.) Google AdSense untuk YouTube (YouTubers/Vlogger), dan ada juga (2.) Google AdSense untuk Blog, Situs/Website.
Karena kategorinya terpecah dalam 2 bagian yang berbeda-beda; maka penulis akan menjelaskannya berdasarkan materinya masing-masing.
Selain itu, topik artikel ini bisa dikategorikan sensitif, permintaan penulis hanya SATU -- Jangan ada sumbu pendek diantara kita. Para pembaca boleh menambahkan materi-materi yang masih berkaitan, beropini, berpendapat, dan/atau mengkritik yang sifatnya membangun.
Uang yang kita dapatkan dari Google AdSense, bisa dikategorikan HARAM apabila...
Penghasilan yang diperoleh dari Google AdSense, bisa dianggap HALAL oleh agama Islam; apabila didalamnya terkandung...
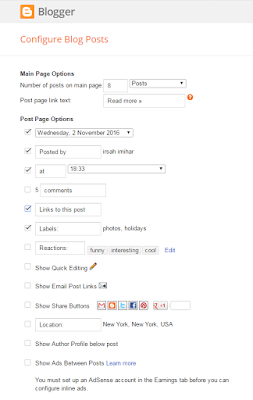
Untuk mengatur tayangan iklan Google AdSense agar tayangan iklan yang ditampilkan benar-benar tayangan iklan yang baik-baik saja, ikuti panduannya disini: Cara Memblokir Tayangan Iklan Google yang Tidak Diinginkan.
Dalam Islam, Islam memiliki aturan tentang Hak Cipta atau Kepemilikan. Sebagaimana yang saya kutip langsung dari akun Facebook Ust. Felix Siauw tentang Hak Cipta:
Sebagai pertimbangan terakhir, bila karya itu adalah karya seorang Muslim yang telah mencurahkan usaha yang tidak sedikit, tentu secara etika tidak pantas kita membajaknya. Dan selagi kita masih memiliki kemampuan, maka belilah produk-produk asli, bukan yang bajakan. Karena tentunya ia akan membantu orang yang berkarya. Juga membantu agar dia bisa terus berkarya untuk ummat.
Catatan: Dua kutipan di atas di ambil dari situs Republika tentang Hukum Hak Cipta dalam Islam.
Dalam dunia Blogging pun, suatu blog/situs memiliki ketentuan dan kebijakannya masing-masing; percaya atau tidak, Hak Cipta tertulis jelas pada halaman statisnya; entah itu di laman Disclaimer atau Privacy Policy seperti halnya SEO Killer Tips.
Jika ingin mempublikasikannya ulang, mintalah izin secara baik-baik kepada pemilik konten bahwa sobat ingin menulis (re-write) atau mengedit konten tersebut; lalu membagikannya ke situs atau saluran YouTube pribadi.
Seandainya, apabila seandainya... pada situs tersebut, TEPAT pada laman Disclaimer-nya, pemilik situs mengizinkan Copas artikel dengan catatan menambahkan URL sumber referensi dari situs tersebut, maka PATUHI aturan tersebut. Nah, hukum Islamnya adalah HALAL.
Namun, ingat... tanpa halaman Disclaimer itu pun, sebenarnya kita DIIZINKAN Copas artikel milik orang lain (mencuri tapi tidak mencuri) sebagaimana Undang-Undang No. 28 Tahun 2014 tentang Hak Cipta pasal 26 dan pasal 44.
Namun, masih sekali lagi, "secara etika tidak pantas kita membajaknya" sebagaimana keterangan yang dituliskan oleh Ust. Felix Siauw di atas.
Google AdSense itu HALAL selama cara yang di tempuh, dilakukan dengan cara yang baik-baik dan semestinya; sebagaimana ajaran Islam dan pedoman Google AdSense itu sendiri.
Meski pun Hak Cipta sejatinya telah diatur berdasarkan Undang-Undang No. 28 Tahun 2014 tentang Hak Cipta pasal 26 dan pasal 44; dalam Islam hal itu dilarang. Namun, apabila pemilik konten tersebut mengizinkan tindakan Copas atau Re-write (tulis ulang), maka hukumnya telak menjadi HALAL.
Referensi artikel fatwa halal dan haramnya uang dari Google AdSense ini di kutip dari berbagai sumber terpercaya dan memiliki kredibilitas yang cukup kuat; diantaranya:
Nah itu dia fakta dan fatwa bahwa Google AdSense itu HALAL -- selama cara yang ditempuh dilakukan dengan cara yang benar-benar BERSIH. Semoga berguna, salam.*
Seperti biasa, karena kehabisan ide mau membuat artikel, lantas penulis melakukan Blogwalking ke situs-situs yang masih berkaitan dengan dunia Blogging dan SEO.
Nah ada satu topik yang cukup menggelitik, yang mana Google AdSense dikategorikan HARAM. Apakah benar fatwa bahwa uang dari Google AdSense itu haram? Jika pun haram, apakah ada fatwanya? Shaheh, kah? Siapa yang memberikan fatwa?
Catatan Penting
Google AdSense terbagi dalam 2 kategori yang berbeda. Ada (1.) Google AdSense untuk YouTube (YouTubers/Vlogger), dan ada juga (2.) Google AdSense untuk Blog, Situs/Website.
Karena kategorinya terpecah dalam 2 bagian yang berbeda-beda; maka penulis akan menjelaskannya berdasarkan materinya masing-masing.
Selain itu, topik artikel ini bisa dikategorikan sensitif, permintaan penulis hanya SATU -- Jangan ada sumbu pendek diantara kita. Para pembaca boleh menambahkan materi-materi yang masih berkaitan, beropini, berpendapat, dan/atau mengkritik yang sifatnya membangun.
Apa Hukum Penghasilan (Uang) dari Google AdSense: Haram atau Halal?
Uang yang kita dapatkan dari Google AdSense, bisa dikategorikan HARAM apabila...
- Mencuri artikel milik orang lain, -- yang mana konten tersebut mengandung Hak Cipta milik orang lain
- Memanipulasi, mengedit, atau mengubah isi konten tersebut -- lalu membagikannya ke situs pribadi atau saluran YouTube kita; dan mengakui bahwa konten tersebut merupakan milik kita pribadi
- Menulis ulang artikel dan/atau mempublikasikannya kembali tanpa menambahkan atau memasang Footnote (Catatan Kaki)
- Melakukan cara kotor atau menghalalkan segala cara agar penghasilan Google AdSense meningkat; contohnya, Open BW dan Klik Ads (Tahan 5 Menit) Wallahu'alam Bishawab...
- Menayangkan tayangan iklan yang berbau kemungkaran; seperti halnya tayangan iklan berbau pornografi, riba, perjudian, arak/khamar (air yang memabukkan), dan iklan-iklan negatif lainnya
Penghasilan yang diperoleh dari Google AdSense, bisa dianggap HALAL oleh agama Islam; apabila didalamnya terkandung...
- Artikel situs atau konten YouTube tersebut merupakan milik kita pribadi; karya kita sendiri, dibuat dengan tangan sendiri, dan atas dasar pemikiran sendiri
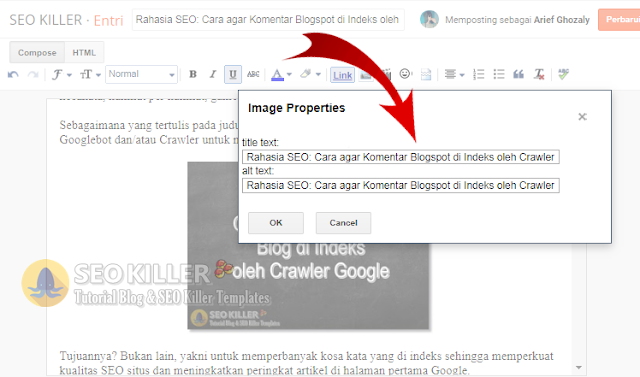
- Jika pun menulis ulang artikel dari situs lain, wajib menyertakan sumber referensi atau catatan kaki (Footnote) sebagaimana Undang-Undang No. 28 Tahun 2014 tentang Hak Cipta pasal 26 dan pasal 44
- Mengatur tayangan iklan Google AdSense agar tayangan iklan yang ditampilkan benar-benar tayangan iklan yang baik-baik saja (terjauhi dari kemungkaran -- sebagaimana larangan dalam ajaran Islam)
Untuk mengatur tayangan iklan Google AdSense agar tayangan iklan yang ditampilkan benar-benar tayangan iklan yang baik-baik saja, ikuti panduannya disini: Cara Memblokir Tayangan Iklan Google yang Tidak Diinginkan.
Dalam Islam, Islam memiliki aturan tentang Hak Cipta atau Kepemilikan. Sebagaimana yang saya kutip langsung dari akun Facebook Ust. Felix Siauw tentang Hak Cipta:
- Halal hukumnya memanfaatkan barang-barang bajakan seperti CD, DVD, buku ataupun media lainnya, karena hak cipta hanyalah milik Allah (All rights reserved only by Allah), dan semua ilmu berasal dari-Nya dan Allah telah mewajibkan kita mencari dan menuntut ilmu.
- Haram hukumnya menjiplak (copycat) dengan merubah isi atau mengklaim karya itu miliknya sendiri atau milik selain yang berkarya. Tidak diperkenankan pula memakai merk (brand) yang sama yang telah digunakan oleh saudara kita yang lain.
- Haram menganggap ilmu sebagai milik pribadi dan meminta kompensasi darinya. Tapi halal menjual atau meminta kompensasi atas produk hasil intelektual (buku dan CD misalnya). Artinya yang dijual bukan ilmu, tapi produknya.
Sebagai pertimbangan terakhir, bila karya itu adalah karya seorang Muslim yang telah mencurahkan usaha yang tidak sedikit, tentu secara etika tidak pantas kita membajaknya. Dan selagi kita masih memiliki kemampuan, maka belilah produk-produk asli, bukan yang bajakan. Karena tentunya ia akan membantu orang yang berkarya. Juga membantu agar dia bisa terus berkarya untuk ummat.
"Setiap bentuk pelanggaran terhadap hak cipta, merupakan kezaliman yang hukumnya haram," papar Ketua Komisi Fatwa MUI, KH Ma'ruf Amin.
"Tidak boleh membahayakan (merugikan) diri sendiri dan tidak boleh pula membahayakan (merugikan) orang lain." (HR Ibn Majah dari 'Ubadah bin Shamit).
Catatan: Dua kutipan di atas di ambil dari situs Republika tentang Hukum Hak Cipta dalam Islam.
Dalam dunia Blogging pun, suatu blog/situs memiliki ketentuan dan kebijakannya masing-masing; percaya atau tidak, Hak Cipta tertulis jelas pada halaman statisnya; entah itu di laman Disclaimer atau Privacy Policy seperti halnya SEO Killer Tips.
Jika ingin mempublikasikannya ulang, mintalah izin secara baik-baik kepada pemilik konten bahwa sobat ingin menulis (re-write) atau mengedit konten tersebut; lalu membagikannya ke situs atau saluran YouTube pribadi.
Seandainya, apabila seandainya... pada situs tersebut, TEPAT pada laman Disclaimer-nya, pemilik situs mengizinkan Copas artikel dengan catatan menambahkan URL sumber referensi dari situs tersebut, maka PATUHI aturan tersebut. Nah, hukum Islamnya adalah HALAL.
Namun, ingat... tanpa halaman Disclaimer itu pun, sebenarnya kita DIIZINKAN Copas artikel milik orang lain (mencuri tapi tidak mencuri) sebagaimana Undang-Undang No. 28 Tahun 2014 tentang Hak Cipta pasal 26 dan pasal 44.
Namun, masih sekali lagi, "secara etika tidak pantas kita membajaknya" sebagaimana keterangan yang dituliskan oleh Ust. Felix Siauw di atas.
Kesimpulan: Fatwa Halal atau Haramnya Google AdSense
Google AdSense itu HALAL selama cara yang di tempuh, dilakukan dengan cara yang baik-baik dan semestinya; sebagaimana ajaran Islam dan pedoman Google AdSense itu sendiri.
Meski pun Hak Cipta sejatinya telah diatur berdasarkan Undang-Undang No. 28 Tahun 2014 tentang Hak Cipta pasal 26 dan pasal 44; dalam Islam hal itu dilarang. Namun, apabila pemilik konten tersebut mengizinkan tindakan Copas atau Re-write (tulis ulang), maka hukumnya telak menjadi HALAL.
Referensi artikel fatwa halal dan haramnya uang dari Google AdSense ini di kutip dari berbagai sumber terpercaya dan memiliki kredibilitas yang cukup kuat; diantaranya:
- Hadist Riwayat Ibn Majah dari 'Ubadah bin Shamit
- Berdasarkan kasus pelanggaran Hak Cipta oleh Hipwee; ditulis oleh situs Kumparan: Hak Cipta Kerikil Sandungan Hipwee
- http://www.republika.co.id/berita/dunia-islam/fatwa/12/01/25/lyc72l-inilah-hukum-tentang-hak-cipta-dalam-islam
- https://rumaysho.com/2735-meninjau-hukum-menampilkan-iklan-dari-google-adsense.html
- Syaikh Sholih Al Munajjid dalam Fatwa Al Islam Sual wal Jawab no. 101806
- https://www.facebook.com/notes/ustadz-felix-siauw/felix-siauw-on-copyrights-hak-cipta-dalam-islam/10150513666941351/
Nah itu dia fakta dan fatwa bahwa Google AdSense itu HALAL -- selama cara yang ditempuh dilakukan dengan cara yang benar-benar BERSIH. Semoga berguna, salam.*