Pengertian AMP Google dan Cara Membuat Template Blogger Valid AMP HTML
AMP atau Accelerated Mobile Pages, -- "Laman Seluler yang Dipercepat" adalah project Google untuk membuat laman web yang lebih cepat ditampilkan ketika di akses untuk pertama kalinya.
Dalam pembuatan dan pengembangannya, AMP Google membatasi penggunaan HTML, CSS, dan JavaScript serta pengelolaan dan pemuatan sumber daya eksternal seperti gambar, iklan, dan video.
Meski pun pembatasan penggunaannya yang cukup drastis, tidak serta merta template blogger yang valid AMP tidak bagus. Malah, tema Blogger yang sudah valid AMP Google dikatakan mudah memenangi peringkat halaman pertama Google dan mampu mendapatkan banyak trafik organik dalam waktu yang cukup cepat.
Nah, template valid AMP HTML ini pun memiliki kelebihan dan kekurangan sebagaimana template blogger lainnya. Semua penjelasannya sudah tertuang pada posting pengalaman menggunakan template blogger AMP Google.
Bagi sobat yang ingin mengubah template blogger biasa menjadi template blogger valid AMP Google, postingan ini merupakan referensi atau panduan yang paling tepat tentang cara mengintegrasikan template blogger agar tervalidasi dengan sempurna pada AMP Google.
Tutorial pada artikel ini pun mengusahakan dan/atau mengupayakan teknik tanpa mengorbankan sebanyak mungkin fungsi Blogger yang ada.
Pada tahap pertama, buat terlebih dahulu beberapa artikel di dalam blog. Pastikan artikel tersebut memiliki judul, teks yang panjang, gambar, label (kategori), dan dipublikasikan.
Untuk permasalahan teks yang panjang, gunakan Lorem Ipsum. Lorem Ipsum merupakan situs yang menyediakan contoh teks guna kepentingan mengecek gaya tulisan, ukuran font, jenis huruf yang digunakan, dan lain-lainnya.
Pada langkah kedua ini, kita akan menonaktifkan file CSS dan file JavaScript eksternal yang ada di dalam template asli bawaan Blogger.
Here we go...!!!
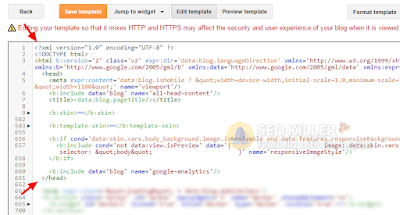
Hapus semua kode awal yang ditunjukkan panah pada gambar di bawah ini, sampai kode </head>
Copy (Salin) kode Markup di bawah ini untuk mengganti kode di atas yang telah di hapus (Replace/Change):
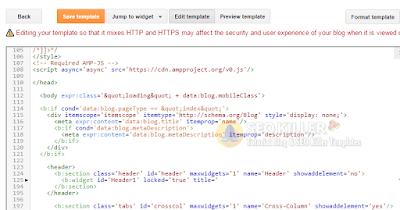
Selanjutnya, temukan kode </body> di dalam template blogger. Sobat akan melihat gambaran kodenya seperti di bawah ini:
Jika ada, ganti kode bukaan <script type='text/javascript'> di atas dengan kode <script> atau menggantinya seperti ini: <script> ... </script>
Ganti kode </body> dengan kode di bawah ini:
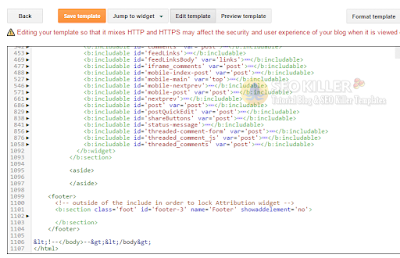
Selanjutnya, cari kode macro:includable dan b:sections-contents, HAPUS semuanya karena nantinya tidak akan digunakan. Untuk menghapus kode macro:includable, caranya seperti berikut:
Kode <macro:include merupakan awalannya, sedangkan kode </macro:include> merupakan tag penutupnya. Ulangi langkah-langkah ini sampai semua kode makro tidak ada lagi di dalam template blogger.
Template default Blogger dilengkapi beberapa elemen tambahan yang berfungsi menangani tampilan template dengan cara menggunakan Blogger Template Designer.
Karena fitur ini akan dinonaktifkan karena pengaturan template blog baru (AMP Google), maka hapus elemen yang tidak digunakan ini. Hapus semua kode <div class="faux-*">...</div> yang ada di dalam template blog. Hasilnya kurang lebih akan tampak seperti di bawah ini:
Pada dasarnya, template blogger default bawaan asli Blogger sudah disediakan elemen HTML5. Yang perlu dilakukan pada tahap ini ialah menambahkan kode <article> dan </article> di dalam Blogger Theme. Lihat gambar SS di bawah ini:
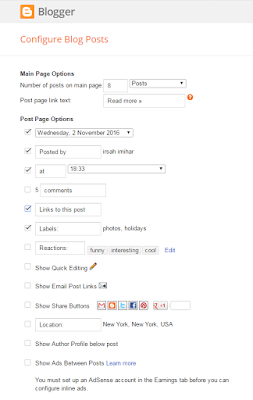
Secara otomatis, Blogger menambahkan JavaScript ketika fungsi posting blog diaktifkan. Nah, hapus fungsi posting blog tersebut. Lihat gambar di bawah ini:
Selanjutnya, menghilangkan kode "Obeng dan Tang", -- disebut juga Widget Editing Helpers dengan cara menghapus kode <b:include name='quickedit'/> yang ada di dalam template blogger.
Masih pada panduan gambar di atas, hapus centang OK pada kolom komentar. Itu artinya, menonaktifkan komentar Blogger -- Disable Comments.
Semua tag HTML dari gambar yang ada, harus menggunakan elemen <amp-img> ... <amp-img/>. Lihat gambar di bawah ini:
Atau sobat juga boleh menggunakan kode di bawah ini sebagai penggantinya:
Pada laman AMP, hanya akan ada 1 aturan gaya CSS sebaris seperti <style amp-custom="amp-custom">....{{Your custom CSS}}...</style>.
Selain itu, hapus semua kode style= karena atribut ini tidak mendukung validasi template blogger ke versi AMP Google.
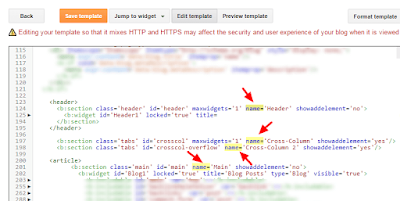
Selanjutnya, sobat juga harus menghapus elemen HTML dengan atribut name= karena atribut ini tidak diizinkan untuk ditempatkan di halaman AMP Blogger Teme.
Simpan template blogger dan cek hasilnya di Validasi AMP Google: Blogger Template.
Ada beberapa hal yang harus diperhatikan apabila ingin mengubah/mengganti template blogger asli Blogger menjadi AMP HTML, diantaranya adalah:
Jika semuanya berjalan dengan lancar dan sukses diterapkan, ada satu CATATAN penting. Menulis artikel di template blogger AMP Google itu berbeda dari pada biasanya. Untuk keterangan lebih lanjut, klik disini: Cara Menulis Artikel di Template Blogger AMP HTML/Google.
Itulah pengertian AMP HTML dan tutorial cara membuat template blogger valid AMP Google 100% dengan baik dan benar.
Source:
https://www.ampproject.org/docs/getting_started/create
https://www.quora.com/Is-it-possible-to-implement-AMP-on-Blogger-platform
https://blogr-amp.blogspot.com/2016/11/getting-started-create-your-1st-amp.html
https://productforums.google.com/forum/#!msg/blogger/5TALTSIN1nA/LUq6qAs5CQAJ
https://productforums.google.com/forum/#!topic/blogger/jVBRS0WLTmQ
https://mercury.postlight.com/amp-converter/
https://amprandom.blogspot.co.id/2016/08/amp-blog-with-accelerated-mobile-pages.html
AMP atau Accelerated Mobile Pages, -- "Laman Seluler yang Dipercepat" adalah project Google untuk membuat laman web yang lebih cepat ditampilkan ketika di akses untuk pertama kalinya.
Dalam pembuatan dan pengembangannya, AMP Google membatasi penggunaan HTML, CSS, dan JavaScript serta pengelolaan dan pemuatan sumber daya eksternal seperti gambar, iklan, dan video.
Meski pun pembatasan penggunaannya yang cukup drastis, tidak serta merta template blogger yang valid AMP tidak bagus. Malah, tema Blogger yang sudah valid AMP Google dikatakan mudah memenangi peringkat halaman pertama Google dan mampu mendapatkan banyak trafik organik dalam waktu yang cukup cepat.
Nah, template valid AMP HTML ini pun memiliki kelebihan dan kekurangan sebagaimana template blogger lainnya. Semua penjelasannya sudah tertuang pada posting pengalaman menggunakan template blogger AMP Google.
Tutorial: Cara Membuat Template Blogger Valid AMP Google 100%
Bagi sobat yang ingin mengubah template blogger biasa menjadi template blogger valid AMP Google, postingan ini merupakan referensi atau panduan yang paling tepat tentang cara mengintegrasikan template blogger agar tervalidasi dengan sempurna pada AMP Google.
Tutorial pada artikel ini pun mengusahakan dan/atau mengupayakan teknik tanpa mengorbankan sebanyak mungkin fungsi Blogger yang ada.
1. Membuat Artikel yang Banyak di Blog
Pada tahap pertama, buat terlebih dahulu beberapa artikel di dalam blog. Pastikan artikel tersebut memiliki judul, teks yang panjang, gambar, label (kategori), dan dipublikasikan.
Pastikan, artikel yang dipublikasikan lebih dari 5 konten, contohnya 8 konten namun 12 artikel lebih bagus.
Untuk permasalahan teks yang panjang, gunakan Lorem Ipsum. Lorem Ipsum merupakan situs yang menyediakan contoh teks guna kepentingan mengecek gaya tulisan, ukuran font, jenis huruf yang digunakan, dan lain-lainnya.
2. Menerapkan/Memasang Komponen HTML AMP Google di Blogger Template
Pada langkah kedua ini, kita akan menonaktifkan file CSS dan file JavaScript eksternal yang ada di dalam template asli bawaan Blogger.
Penting! Apabila ingin menerapkan tutorial ini, gunakan template blogger bawaan Blogger yang asli sebagai bahan percobaan.
Here we go...!!!
Hapus semua kode awal yang ditunjukkan panah pada gambar di bawah ini, sampai kode </head>
Copy (Salin) kode Markup di bawah ini untuk mengganti kode di atas yang telah di hapus (Replace/Change):
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html amp='amp' lang="id">
<head>
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<meta charset='utf-8'/>
<meta content='width=device-width,minimum-scale=1,initial-scale=1,user-scalable=no,minimal-ui' name='viewport'/>
<link expr:href='data:blog.canonicalUrl' rel='canonical'/>
<link expr:href='data:blog.url' rel='amphtml'/>
<link expr:href='data:blog.url' rel='canonical'/>
<title><data:blog.title/></title>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<!-- Required AMP styles -->
<style amp-boilerplate='amp-boilerplate'>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate='amp-boilerplate'>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom='amp-custom'>
/*<![CDATA[*/
/*
@platform: Blogger
@theme_name: {{Arief Ghozaly}}
@created: May 2018
@last_mod: May 2018
@version: 1.0.0
*/
/* BROWSER RESETS - inspired by Eric Meyer */
body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a,
abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li,
fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
blockquote, q {
quotes: none;
}
blockquote:before,
blockquote:after, q:before, q:after {
content:' ';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* TYPOGRAHY */
body {
font: normal normal 16px Helvetica, Arial, sans-serif;
line-height: 1.428;
color: #3b3b3b;
}
h1, h2, h3, h4, h5, h6 {
font: normal normal 16px Helvetica, Arial, sans-serif;
line-height: 1.1;
color: #333;
margin-bottom: 10px;
}
h1 {
font-size: 225%;
margin-top:20px;
margin-bottom:20px;
}
h2 {
font-size: 200%;
margin-top:20px;
}
h3 {
font-size: 150%;
margin-top:10px;
}
h4 {
font-size: 125%;
margin-top:10px;
}
h5 {
font-size: 100%;
margin-top:10px;
}
h6 {
font-size: 80%;
margin-top:10px;
}
p {
margin-bottom: 10px;
}
a:link, a:visited {
text-decoration: none;
color: #06c;
}
b, strong {
font-weight:700;
}
.small, small {
font-size: 80%;
}
blockquote {
font: normal normal 16px Times New Roman, serif;
}
ul, ol {
padding-left:20px;
}
/*]]>*/
</style>
<!-- Required AMP-JS -->
<script async='async' src='https://cdn.ampproject.org/v0.js'/>
</head><!--<head/>-->
CSS Style yang ingin ditambahkan harus menggunakan kode <style ='amp-custom'> .... </style> dan harus berjumlah satu buah, -- kode "amp-js" disediakan sebagaimana syarat AMP HTML.
Selanjutnya, temukan kode </body> di dalam template blogger. Sobat akan melihat gambaran kodenya seperti di bawah ini:
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
</body>
Jika ada, ganti kode bukaan <script type='text/javascript'> di atas dengan kode <script> atau menggantinya seperti ini: <script> ... </script>
Ganti kode </body> dengan kode di bawah ini:
<!--</body>--></body>
Selanjutnya, cari kode macro:includable dan b:sections-contents, HAPUS semuanya karena nantinya tidak akan digunakan. Untuk menghapus kode macro:includable, caranya seperti berikut:
<macro:include id='*-sections' name='sections'> ... </macro:include>
Kode <macro:include merupakan awalannya, sedangkan kode </macro:include> merupakan tag penutupnya. Ulangi langkah-langkah ini sampai semua kode makro tidak ada lagi di dalam template blogger.
Menghapus Elemen Tata Letak Blogger
Template default Blogger dilengkapi beberapa elemen tambahan yang berfungsi menangani tampilan template dengan cara menggunakan Blogger Template Designer.
Karena fitur ini akan dinonaktifkan karena pengaturan template blog baru (AMP Google), maka hapus elemen yang tidak digunakan ini. Hapus semua kode <div class="faux-*">...</div> yang ada di dalam template blog. Hasilnya kurang lebih akan tampak seperti di bawah ini:
Pada dasarnya, template blogger default bawaan asli Blogger sudah disediakan elemen HTML5. Yang perlu dilakukan pada tahap ini ialah menambahkan kode <article> dan </article> di dalam Blogger Theme. Lihat gambar SS di bawah ini:
Menghapus JavaScript Otomatis, Editing Helpers, dan Menonaktifkan Komentar Blogger
Secara otomatis, Blogger menambahkan JavaScript ketika fungsi posting blog diaktifkan. Nah, hapus fungsi posting blog tersebut. Lihat gambar di bawah ini:
Selanjutnya, menghilangkan kode "Obeng dan Tang", -- disebut juga Widget Editing Helpers dengan cara menghapus kode <b:include name='quickedit'/> yang ada di dalam template blogger.
Kode ini: <b:include name='quickedit'/> akan terus muncul secara otomatis setiap kali adanya aktifitas penambahan widget-widget di tata letak Blogger. Jadi, selesai memasang/menambahkan sebuah widget, masuk ke HTML Template, hapus kode tersebut!
Masih pada panduan gambar di atas, hapus centang OK pada kolom komentar. Itu artinya, menonaktifkan komentar Blogger -- Disable Comments.
Penggunaan Gambar di Template Blogger AMP Google
Semua tag HTML dari gambar yang ada, harus menggunakan elemen <amp-img> ... <amp-img/>. Lihat gambar di bawah ini:
Atau sobat juga boleh menggunakan kode di bawah ini sebagai penggantinya:
<amp-img src="/img/amp.jpg" width="1080" height="610" layout="responsive" alt="AMP"></amp-img>
Menghapus Inline Style Rules
Pada laman AMP, hanya akan ada 1 aturan gaya CSS sebaris seperti <style amp-custom="amp-custom">....{{Your custom CSS}}...</style>.
Selain itu, hapus semua kode style= karena atribut ini tidak mendukung validasi template blogger ke versi AMP Google.
Selanjutnya, sobat juga harus menghapus elemen HTML dengan atribut name= karena atribut ini tidak diizinkan untuk ditempatkan di halaman AMP Blogger Teme.
Simpan template blogger dan cek hasilnya di Validasi AMP Google: Blogger Template.
Ada beberapa hal yang harus diperhatikan apabila ingin mengubah/mengganti template blogger asli Blogger menjadi AMP HTML, diantaranya adalah:
- Tidak boleh menggunakan dua tag <style>
- Hanya diperbolehkan menggunakan kode <style amp-custom> sebanyak satu kali
- JavaScript eksternal harus bersifat Asinkron (async)
- Script tidak boleh menggunakan atribut type='text/javascript'
Jika semuanya berjalan dengan lancar dan sukses diterapkan, ada satu CATATAN penting. Menulis artikel di template blogger AMP Google itu berbeda dari pada biasanya. Untuk keterangan lebih lanjut, klik disini: Cara Menulis Artikel di Template Blogger AMP HTML/Google.
Itulah pengertian AMP HTML dan tutorial cara membuat template blogger valid AMP Google 100% dengan baik dan benar.
Source:
https://www.ampproject.org/docs/getting_started/create
https://www.quora.com/Is-it-possible-to-implement-AMP-on-Blogger-platform
https://blogr-amp.blogspot.com/2016/11/getting-started-create-your-1st-amp.html
https://productforums.google.com/forum/#!msg/blogger/5TALTSIN1nA/LUq6qAs5CQAJ
https://productforums.google.com/forum/#!topic/blogger/jVBRS0WLTmQ
https://mercury.postlight.com/amp-converter/
https://amprandom.blogspot.co.id/2016/08/amp-blog-with-accelerated-mobile-pages.html













Post A Comment:
5 comments so far,add yours
Mantap infonya gan.
TQ atas apresiasinya om :ngakak
tp situs ini belum amp kok yah bener gak yah caranya mas
Tutorial diatas bener mas, sebagaimana disadur dari berbagai referensi terbaik yang ada. Yaps, saya kurang tertarik dengan AMP karena penggunaannya yang rumit, penghasilan Google AdSense-nya juga berkurang.
https://tipsseokiller.blogspot.com/2017/09/pengalaman-template-amp-blogger.html
What is the spread in sports betting? - Sporting 100
When the spread is calculated by subtracting the expected total amount of points, you get the result of the draw (a bet 토토사이트 on which team has the favorite). When the
Posting Komentar