Tutorial Cara Membuat dan Memasang Widget Komentar Facebook di Blog Blogspot
Membuat dan menampilkan Facebook Comment Box di blog tergolong sangat mudah.
Yang lebih praktisnya, Facebook juga telah menyediakan kodenya di Facebook Developer.
Pemasangan widget komentar Facebook di blog sebenarnya bagus buat SEO. Percaya atau tidak, para pengunjung akan masuk atau kembali lagi ke situs sobat lantaran ada yang membalas komentar seseorang.
Singkatnya, gadget komentar Facebook cocok untuk kolom komentar perdebatan :) Namun, beberapa blogger enggan memasangnya lantaran rawan Spam Comments.
Kalau masalah Spam Comments, sebenarnya bisa di atasi dengan pemasangan Tracking Code dari FB Admins yang bisa sobat dapatkan melalui Cara Mendapatkan kode FB App ID dan FB Admins yang bertujuan untuk memoderasi komentar Facebook yang masuk.
So, tutorial ini bekerja dengan sangat baik pada SEO Kraken Blogger Theme, template blog premium yang saya jual. Apalagi sudah mendapat dukungan kode FB App ID dan FB Admins.
Silakan masuk ke halaman Blogger seperti biasa, langsung masuk ke "Theme" dan ketuk menu "Edit HTML".
Cari <head/> atau </head><!--<head/>-->
Copas kode di atas, TEPAT sebelum kode <head/> atau </head><!--<head/>--> atau... di atas kode <head/> atau </head><!--<head/>-->
Masih di dalam template blogger, cari kode id='comments. Tampilan kode lengkapnya, kurang lebih seperti di bawah ini:
Selanjutnya, Copas kode di bawah ini:
Letakkan di bawah kode:
Sehingga hasilnya akan tampak seperti di bawah ini:
Silakan simpan template blogger dan lihat hasilnya.
Jika terjadi error karena masalah "Object Valid" atau bagaimana, biasanya ada masalah di bagian Tracking Code FB Admins.
Agar komentar Facebook tidak terjadi error, harap ikuti instruksi Cara Mendapatkan Open Graph FB App ID dan FB Admins dengan benar.*
Membuat dan menampilkan Facebook Comment Box di blog tergolong sangat mudah.
Yang lebih praktisnya, Facebook juga telah menyediakan kodenya di Facebook Developer.
Pemasangan widget komentar Facebook di blog sebenarnya bagus buat SEO. Percaya atau tidak, para pengunjung akan masuk atau kembali lagi ke situs sobat lantaran ada yang membalas komentar seseorang.
Singkatnya, gadget komentar Facebook cocok untuk kolom komentar perdebatan :) Namun, beberapa blogger enggan memasangnya lantaran rawan Spam Comments.
Kalau masalah Spam Comments, sebenarnya bisa di atasi dengan pemasangan Tracking Code dari FB Admins yang bisa sobat dapatkan melalui Cara Mendapatkan kode FB App ID dan FB Admins yang bertujuan untuk memoderasi komentar Facebook yang masuk.
So, tutorial ini bekerja dengan sangat baik pada SEO Kraken Blogger Theme, template blog premium yang saya jual. Apalagi sudah mendapat dukungan kode FB App ID dan FB Admins.
Cara Memasang Gadget Komentar Facebook di Blog Blogspot
Silakan masuk ke halaman Blogger seperti biasa, langsung masuk ke "Theme" dan ketuk menu "Edit HTML".
Cari <head/> atau </head><!--<head/>-->
<script type="text/javascript">
//<![CDATA[
$(window).bind("load resize", function(){
var url = location.protocol+'//'+location.host+location.pathname;
var containercm_width = $('#container-commentfb').width();
$('#container-commentfb').html('<div class="fb-comments" ' +
'data-href="'+url+'"' +
' width="' + containercm_width + '" data-num-posts="10"></div>');
FB.XFBML.parse( );
});
//]]>
</script>
Copas kode di atas, TEPAT sebelum kode <head/> atau </head><!--<head/>--> atau... di atas kode <head/> atau </head><!--<head/>-->
Masih di dalam template blogger, cari kode id='comments. Tampilan kode lengkapnya, kurang lebih seperti di bawah ini:
<b:includable id='comments' var='post'>
<div class='comments' id='comments' itemscope='itemscope' itemtype='https://schema.org/Comment'>
Selanjutnya, Copas kode di bawah ini:
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div id='container-commentfb' style='width: 100%;'><fb:comments expr:href='data:post.url' num_posts='10' width='650'/>
</div>
</b:if>
Letakkan di bawah kode:
<b:includable id='comments' var='post'>
<div class='comments' id='comments' itemscope='itemscope' itemtype='https://schema.org/Comment'>
Sehingga hasilnya akan tampak seperti di bawah ini:
<b:includable id='comments' var='post'>
<div class='comments' id='comments' itemscope='itemscope' itemtype='https://schema.org/Comment'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div id='container-commentfb' style='width: 100%;'><fb:comments expr:href='data:post.url' num_posts='10' width='650'/>
</div>
</b:if>
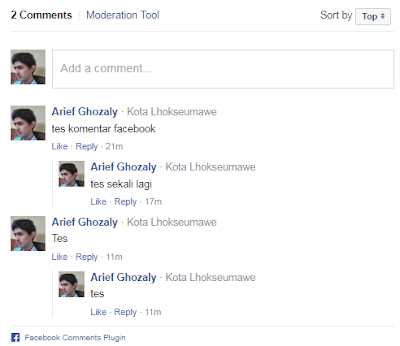
Silakan simpan template blogger dan lihat hasilnya.
Jika terjadi error karena masalah "Object Valid" atau bagaimana, biasanya ada masalah di bagian Tracking Code FB Admins.
Agar komentar Facebook tidak terjadi error, harap ikuti instruksi Cara Mendapatkan Open Graph FB App ID dan FB Admins dengan benar.*



Post A Comment:
0 comments so far,add yours
Posting Komentar